为什么要写个人博客?
这一阵子是项目间隙,略闲,之前的项目中学到了很多东西,一直没有时间整理沉淀,现在终于有时间了,列了个计划打算把各种遇到问题和解决经验沉淀到文字里,方便自己今后查看,同时也可以分享给别人,利人利己.
之前工作之余有些零碎经验都是写到网易云笔记之类的笔记应用里,这样虽然比较方便,但是不分享的话别人就不能看,不如博客这种形式,谁都可以搜到,更加便于传播.而且作为一个码农,拥有一个高大上的技术博客,也是一件高逼格的事不是吗 ^_^
为什么要自己搭建博客系统?
想要写一个技术博客,有很多种途径,比较快速简单的方法是找一个像CSDN blog这样的博客平台,申请一个账号直接就可以写,但是总觉得作为程序员,这样还不够酷.那么为什么尝试不自己搭建一个博客试试呢?既可以满足写博客的需求,也可以在搭建的过程中学习web相关的知识,一举两得.而且自己搭建博客可以不用被博客平台的框架束缚,博客的可定制性更强,我们想加什么就可以加什么,那不是更爽?
所以,我果断放弃了博客平台,自己搭架子!开干!
大体上需要做什么工作?
博主毕业以后一直是从事Android App的开发,对web前端的工作接触的比较少,除了计算机和网络的基础知识,几乎是0基础.在查了很多资料以后,大致了解到搭建博客系统主要需要解决两个问题.
- 怎样便捷的把我们文章中的文字编码成网页文件,并且组织分类建立一个博客网站?
- 我们的博客网页文件放在什么地方?
博客框架介绍
以博主的web开发能力,每篇文章都自己写网页是不现实的,而即使是web开发大神,也不会所有网页都自己写,因为太麻烦太繁琐了.
那么有没有什么自动化的整理排版网页生成工具可以用呢?当然有!我们需要利用博客框架来自动生成网页文件.
博客框架是指一个自动化的程序,我们只需要以框架要求的语法(如markdown)提供我们博客文章的材料,它就会自动帮我们排版文字,转换成网页文件,生成网页层级组织,生成网站首页,一切都是全自动的,我们只需要关心我们文章的内容就够了.自动化万岁!
而博客框架一般分为动态页面框架和静态页面框架两种.
动态框架
动态页面框架是指用户在访问我们的网站的时候,所有的网页都是在访问的时候动态生成的,平时没有,访问的时候现场生成,这种框架的好处是搭建简单,现用现做,支持评论互动,功能比较强大.但是需要服务器支持php和数据库.这一类的框架比较著名的是WordPress.
由于这类框架要求服务器有数据库和php支持,本篇文章暂时不讨论,我会在今后的文章中写一写如何使用vps+wordpress搭建个人博客.
静态框架
这一类的框架是指我们每次在写完文章后启动框架为我们生成一套网页文件,这套文件部署在服务器上供别人访问,其中的内容是不会变动的,直到我们下次修改或写新的文章后再生成一套新的文件部署到服务器后,网站的内容才会改变.网站上的内容是静态的,因此成为静态博客框架.这类框架比较有名的就是今天要介绍的Hexo.
这类框架的好处是对服务器要求简单,不需要php和数据库支持.但是比如文章评论等动态改变网页内容的功能,在这种框架中生成的网页中就无法实现了(事实上,如果一定要使用评论功能,可以使用Disque之类的第三方服务集成到Hexo生成的网站中来实现评论,原理还是利用第三方的服务商的数据库和服务器来存放评论数据,本文就不多介绍了).
网页存放空间介绍
我们的网页生成了以后,我们还要找地方去存放它们,这时候我们就有了很多选择.
购买VPS
VPS是虚拟服务器的简写,相当于一台完整的计算机,可以安装软件,存放数据,下载上传,但是它不在我们面前,而是在VPS服务商的机房里,我们只能通过远程去操作这台计算机.
由于VPS就相当于一台完整的计算机,所以我们在上面的可操作性比较大,我们可以安装服务器程序用来提供网页下载服务,安装php提供后端处理能力,安装mysql提供数据库服务.非常灵活.因此VPS可以同时支持动态博客框架和静态博客框架.
使用Github pages
GitHub Pages是GitHub提供的一项免费服务.每个GitHub账号可以申请一个pages仓库用来存放网页文件.而GitHub在已经安装好了服务器程序以便于浏览器访问这些网页.由于GitHub Pages不支持php和数据库,因此只能在上面部署静态博客框架.
为什么选择GitHub pages + Hexo?
看起来GitHub pages比起VPS限制很多,但是Github pages有一个巨大的优势——免费!没错,它是免费的!
一般国外的VPS像Vurtl、Linode这样的便宜的也要35-40/月,稍微靠谱点的就100+/月了,国内的就更贵,带宽流量限制不说,最便宜的也得60+大洋,这个成本对于个人博客来说太高了.而使用GitHub page,可以免费获得每个账号300M的网页存放空间.对于个人来说足够了,而且GitHub也是程序员牛人聚集的地方,很多大牛也是用GitHub pages搭建自己的博客,因此这也是一件很有逼格的事!
对于博客框架,动态框架由于需要数据库和php支持,因此就不能使用了,但是静态框架还是可以用的.而Hexo也是现在使用比较广的,也比较简单部署的静态框架.所以我们选择GitHub pages + Hexo来部署我们的博客.
那么,既然方案确定了,那就剩实施了,我们一步一步来完成:
如何获得github page网页空间?
使用github我们当然需要先安装git,如果你没有用过git,请先学习一下Git使用教程.
获得github page空间非常简单.首先,你得有一个女朋…啊不对,是github账号,如果你已经有了,那非常好!如果没有,快去注册一个,这个网站对程序员非常有用,真的!
有了github账号之后我们需要按照特定的规则申请github page的数据仓库(repository).
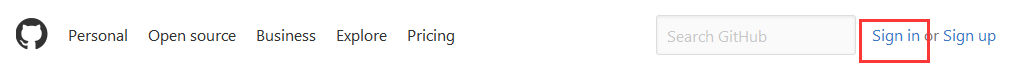
第一步我们点击sign in登录github.

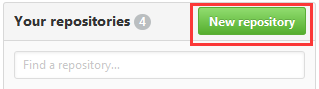
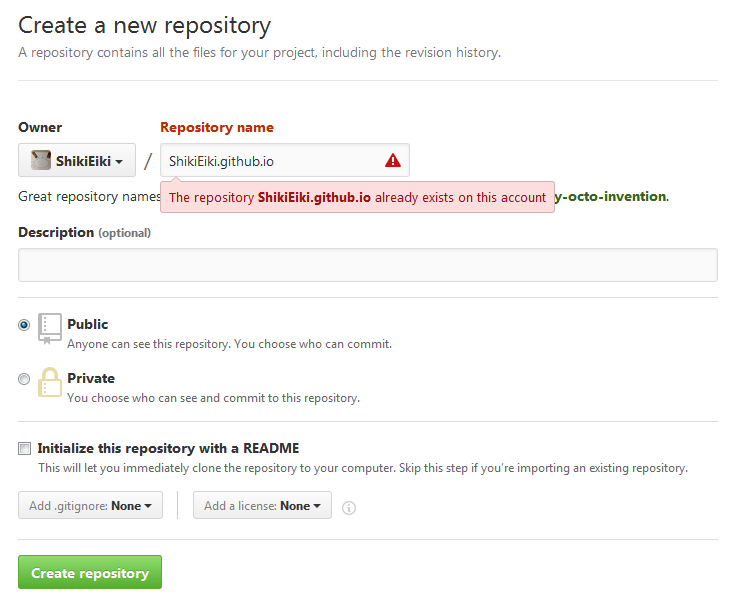
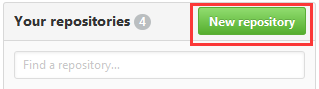
第二步我们点击New repository建立一个新的仓库

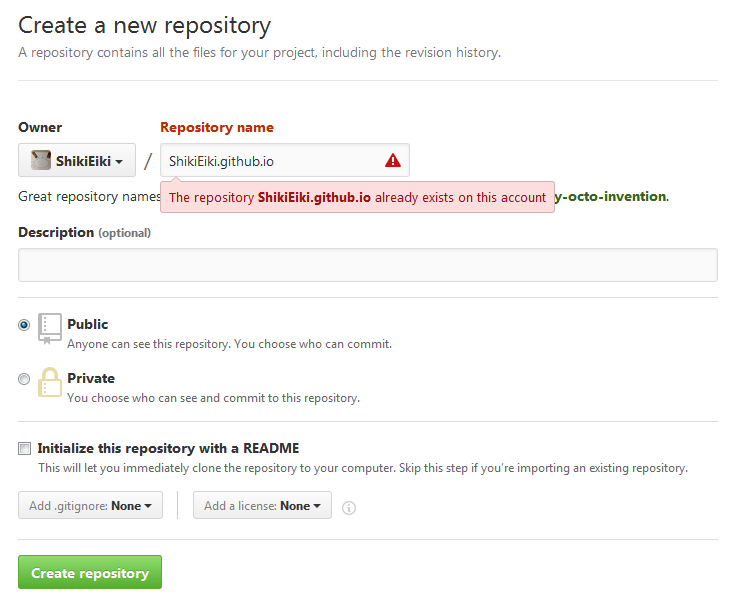
第三步在仓库名称里面输入我们的用户名.github.io.
注意!必须是这个名字,其他的名字不行!
比如我们的用户名是aaa,我们的仓库名就必须是aaa.github.io

第四步选择public,并且点击create repository建立仓库
建立好之后我们就已经有了自己的网页存放空间啦!对!就这么简单!今后通过
就能访问我们的博客啦.
今后我们部署网页的时候只要先clone我们的仓库,然后修改其中的内容(例如添加网页删除网页等),最后commit + push到github上就可以了.当然,这也很麻烦,所以Hexo为我们提供了一键生成+发布的功能,今后连commit+push也可以省去啦,这个我们后面会说.
如何部署Hexo框架?
Hexo需要部署在我们自己的计算机上,由于Hexo是基于Nodejs编写的,所以我们首先需要安装Nodejs
在Nodejs官网上下载并安装Nodejs.
安装完毕后在我们的电脑里建立一个新的文件夹来存放我们的博客工程文件,例如D:/blog
在文件夹里右键选择git bash 打开命令行
使用npm安装Hexo
-g参数是要求全局安装,这样我们以后就可以直接在命令行里使用hexo命令了.
由于npm安装在国内速度简直是龟速,在使用npm install安装的时候建议使用vpn代理加快安装.
由于我们要提交到github上,我们还需要安装hexo git提交插件.
1
| npm install hexo-deployer-git --save
|
下面初始化博客工程
1 2 3
| hexo init <folder> cd <folder> npm install
|
上面的folder为博客的工程名,我们可以自己起,例如testBlog
完毕以后我们可以进入我们之前初始化好的文件夹,例如D:/blog/testBlog中,修改_config.yml文件来调整hexo的设置.
title: 这里填写博客的标题
subtitle: 这里填写博客的副标题
description: 这里填写博客的描述
author: 这里填写博客的作者
language: 这里填写博客的语言,如果是中文填写”zh”
url: 这里填写我们之前申请的博客网页存放空间的网址,例如我们的github用户名为”aaa”,这里就填写”http://aaa.github.io“
deploy:
type: 这里填写”git”
repo: 这里填写我们之前申请的git仓库的地址,例如我们的用户名为”aaa”,则此处填写”git@github.com:aaa/aaa.github.io.git”
暂时就填写这么多就够了,其他的部分暂时先不做修改,保存,退出.
如果需要了解更多hexo的配置或者想要做更高级的定制,可以查看官方配置说明
此时我们的Hexo基本已经假设好了,现在生成一下我们的博客看看效果.
这个命令的意思是使用hexo生成整个博客的网页文件,并且上传到我们刚才repo里面填写的git仓库里.hexo会自动检索我们博客文章的改动,删除,增加,并生成一套新的网页.
等待命令执行完毕.
好了,现在我们访问我们的博客试一下,打开浏览器输入
1
| http://你的github用户名.github.io
|
然后回车.

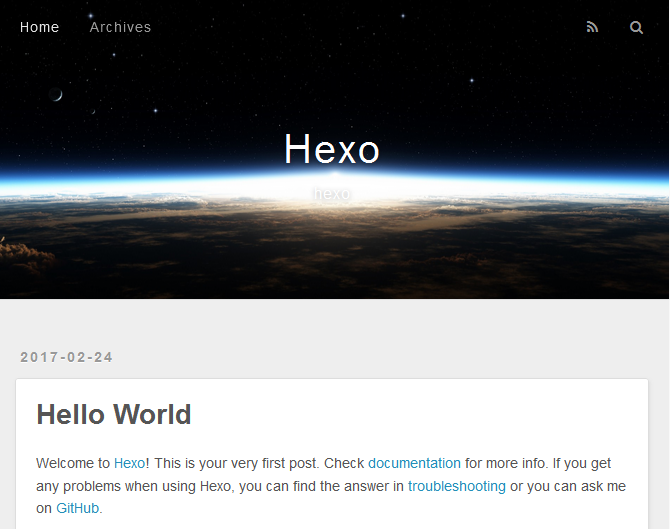
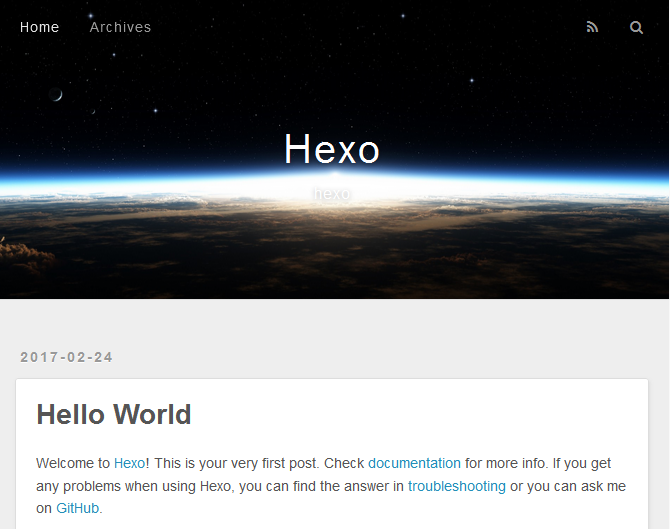
哈哈!博客架好了!这就是我们博客的主页,并且Hexo还为我们自动生成了一篇示例文章Hello World.
如何写文章?
博客架好了,可是我们怎么写文章呢?
也很简单,回到我们刚才的git bash命令行模式,进入我们的博客文件夹.使用new命令建立一篇新的文章,.以D:\blog\testBlog\为例
1 2
| cd /d/blog/testBlog hexo new goodDay
|
这样我们就建立了一篇名叫goodDay的新文章.
此时,我们打开资源管理器,进入 D:\blog\testBlog\source\_posts.
我们会发现自动生成了一个goodDay.md文件.我们就需要在这里进行文章的写作.
从文件的后缀名.md可以看出,这是一个markdown文件,我们需要使用markdown的语法编写,这非常容易,通过不多的文字即可实现文章\标题\正文\代码\图片的排版,而且非常美观,如果你不了解markdown的语法,可以查看markdown入门
虽然使用系统的记事本就能编辑.mk文件,但是还是强烈建议使用专业的markdown编辑软件,例如MarkdownPad,来编辑,可以方便的实现边编辑边预览,非常方便.
文件夹中还有一个hello-world.md,这就是我们刚才在网站上看到的示例文章.我们也可以参考其中的语法进行我们自己文章的写作.如果我们要这边示例文章了,可以直接删除hello-world.md文件即可,在下次使用hexo生成博客网页后,这边示例文章就会从我们的博客中被删除.
打开goodDay.md,我们可以看到如下的内容
1 2 3 4
| --- title: xxx date: xxx ---
|
这些以—开始和结尾的内容叫做Front-Matter,负责设置本篇文章的一些属性,此部分的内容不会显示在文章正文中,我们简单的修改一下,文章的标题我们设为”好天气”,文章写作时间我们设为2017-02-24 15:00,我们再给文章加两个tag:t1和t2,再加一个分类:”前端知识”,方便以后管理.
goodDay.md修改如下
1 2 3 4 5 6
| --- title: 好天气 date: 2017-02-24 15:00 tags: [t1,t2] categories: 前端知识 ---
|
在—下方我们可以编辑我们文章的正文了,我们简单写两句
1 2 3 4 5 6 7 8 9 10
| --- title: 好天气 date: 2017-02-24 15:00 tags: [t1,t2] categories: 前端知识 --- ## 好天气啊 ### What a Good Day! 真是适合春游的好天气
|
保存,退出.好了我们的文章写完了,可以生成网页并且发布了,还记得命令吗?
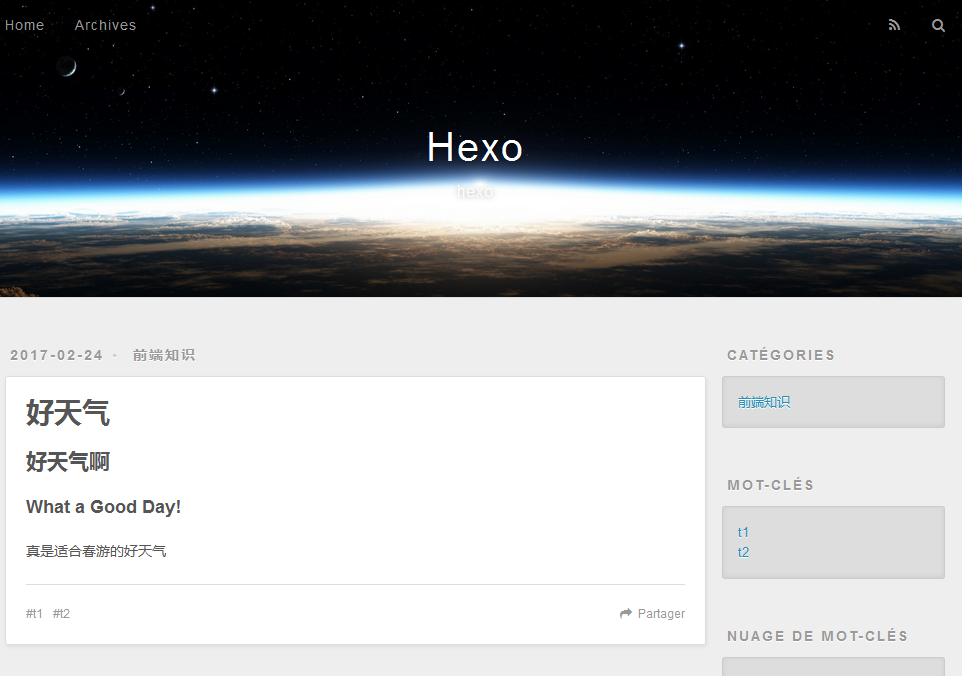
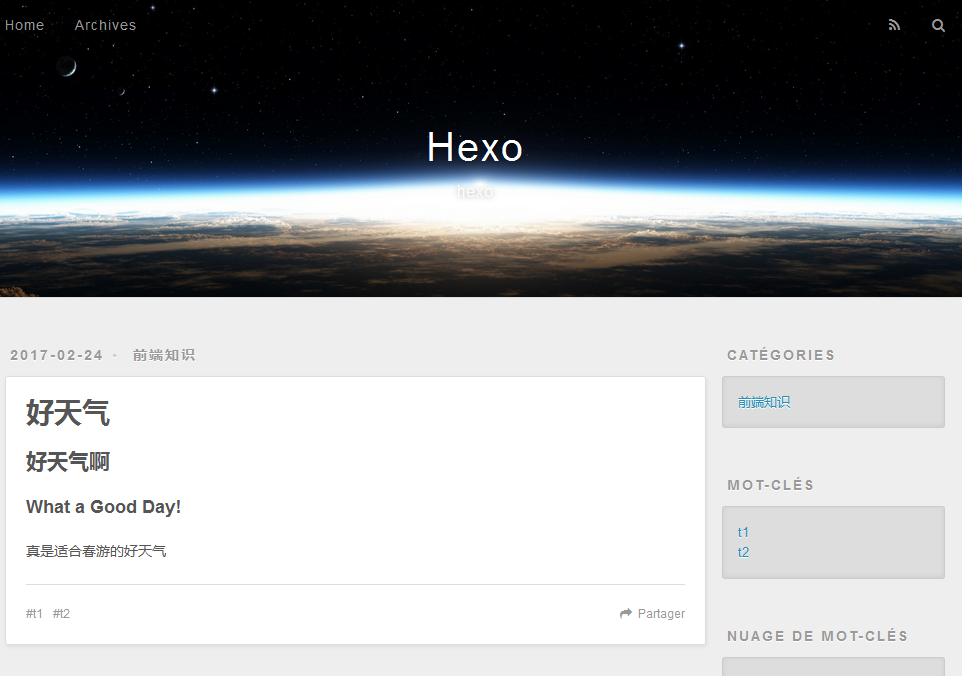
这样我们的一遍文章就已经写好并发布了,去我们的博客上查看一下吧~(^o^)/~

好了.到这里,我们已经成功的搭建起了一个自己的技术博客,今后我们需要写文章的时候只需要按照之前写的方式新建.md文件,修改,使用hexo生成网页并发布即可.
由于博主也是才开始玩这一套框架,自己也有很多还没有摸透的地方,今后在使用中如果还有什么进阶的玩法,我会再开一篇文章写出来.
感谢各位能看到这里.希望大家都能玩的开心.